This Post is about "10 Extensi dan Applikasi Chrome untuk Web Developers"
contoh lain :

6. Hasher : Extensi yang berfungsi untuk mengubah angka menjadi banyak sekali tipe enkripsi seperti MD5, SHA, Winpool dll. extensi ini juga bisa menkonversi bilangan seperti binner, octa, hexa, desimal dll. pada ratting extensi GC, Hasher memiliki 5 stars, yang menunjukkan betapa powerfullnya extensi ini. dan bisa di bilang sangat bermanfaat bagi para pengguna chrome khusunya webdeveloper.
7. Chrome Dev Editor : Tools ini adalah sebuah Applikasi yang di buat oleh Google, yang berfungsi sebagai editor text untuk keperluan pengembangan website. tools yang satu ini bukan lagi sebuah extention seperti yang saya terangkan sebelumnya, Chrome Developers adalah murni sebuah Applikasi , dan bisa di gunakan offline, walaupun begitu Applikasi ini tetap punya ketergantungan terhadap browser Chrome. hal-hal yang menarik di applikasi ini adalah designnya yang simple dan menarik, juga terdapat fitur GIT yang makin memudahkan para developer dalam pengerjaannya bersama team.
8. Css Shack : Applikasi ini sama alirannya dengan Chrome Dev Editor, bedanya Css Shack adalah sebuah applikasi developer untuk membuat sebuah tampilan website dengan cara seperti mengedit dan membuat gambar di photoshop. jadi applikasi ini menggunakan layer sebagai landasan elemennya dan GUI property untuk mengatur Style nya. sayangnya applikasi ini berbayar dan hanya di batasi fitur dan jangka pemakaiannya.
9. Espruino Web IDE : Applikasi ini sebenarnya tidak untuk seorang web developer, karna apps ini di guankan untuk mengkode sebuah mikrokontroller, tetapi apabila ada seorang web developer yang ingin pindah menjadi seorang pengembang mikrokontroller, apps ini benar-benar tepat , karna bahasa yang di gunakan adalah bahasa Java Script. menakjubkan? memang benar, sebuah code yang awalnya di peruntukkan untuk animasi, sekarang malah di gunakan untuk mengkode sebuah mikrokontroller. apps ini gratis dan mempunyai design yang mudah di pahami.
10. Webpad : Applikasi yang satu ini adalah applikasi yang minimalis dan sangat simple dalam penggunaannya, walaupun begitu apps ini benar-benar powerfull untuk melakukan coding web, dengan size yang kecil membuat apps ini begitu ringan di jalankan, terdapat fitur-fitur gedit yang sudah umum di gunakan oleh text editor.
Relate Search : Extention, Application, Chrome, Google, Web Developers, Offline, IP, Analyzer.
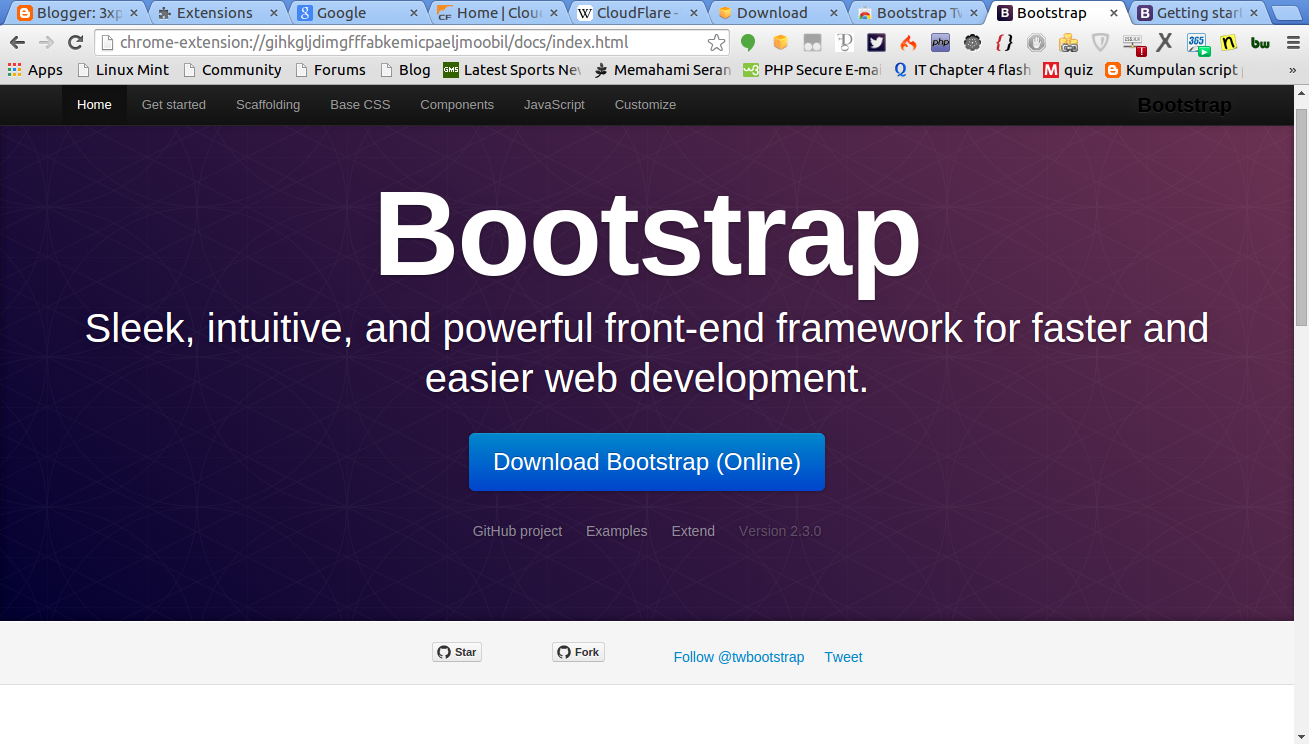
2. Bootstrap Twitter Offline Docs : extensi ini adalah extensi yang berisi dokumentasi dari twitter bootstrap yang bisa di baca secara offline, apabila anda pengguna framework bootstrap, extensi ini sangat praktis di gunakan apabila ingin mengatahui class-class bootrap tanpa perlu mengingat semua classnya.
3. Code Igniter 2.0 Guide : Extensi ini hampir sama dengan extensi bootstrap sebelumnya, yaitu extensi yang berisi dokumentasi dari Code Igniter dan panduan penggunaan dari FrameWork Code Igniter, bedanya dengan bootstrap adalah, tipe dari frameworknya. Code Igniter adalah framework php yang di gunakan untuk memudahkan developer mengkode sebuah website di backendnya. apabila bootstrap adalah framework CSS ( front end ).
Extention google chrome adalah salah satu bentuk apps, tapi berbentuk tools mini, jadi bisa di bilang Extention google chrome itu mini apps, yang mempunyai banyak kegunaan sesuai tujuan appsnya. contoh Extention yang udah built in di browser adalah bookmark, language dll. bagi yang masih awam dengan extention GC(GoogleChrome), tapi udah tau dan faham tentang add-ons Firefox, anda tidak perlu repot bingung, anda tinggal migrasi istilah saja , karna Extention di GC sama sifatnya dengan Add-ons di Firefox.
pada posting kali ini , saya mau memberikan beberapa informasi kepada para pembaca tentang 10 extensi yang perlu atau bisa di bilang wajib bagi para web developers, baik yang newbie ataupun yang udah tingkat dewa. berikut screenshoot dari extensi saya.
extention di atas, tidak semua saya jelaskan hanya beberapa saja yang penting untuk di bahas. oke, tanpa banyak basa basi lagi, langsung saja ke daftar extention nya. :
1. Wappalyzer : adalah extensi GC yang di gunakan untuk mendeteksi framework, applikasi, atau cms yang di gunakan oleh sebuah website. extensi ini berguna untuk para web developer maupun hacker untuk mengetahui website di bangun dari apa atau untuk melakukan foot printing.
2. Bootstrap Twitter Offline Docs : extensi ini adalah extensi yang berisi dokumentasi dari twitter bootstrap yang bisa di baca secara offline, apabila anda pengguna framework bootstrap, extensi ini sangat praktis di gunakan apabila ingin mengatahui class-class bootrap tanpa perlu mengingat semua classnya.
3. Code Igniter 2.0 Guide : Extensi ini hampir sama dengan extensi bootstrap sebelumnya, yaitu extensi yang berisi dokumentasi dari Code Igniter dan panduan penggunaan dari FrameWork Code Igniter, bedanya dengan bootstrap adalah, tipe dari frameworknya. Code Igniter adalah framework php yang di gunakan untuk memudahkan developer mengkode sebuah website di backendnya. apabila bootstrap adalah framework CSS ( front end ).
4. Inline Code Finder : extensi ini berfungsi untuk mengetahui element atau code yang ada di sebuah halaman web, dengan cara menandai semua code dengan tanda garis merah. contohnya mengetahui bentuk layout dari halaman web, bisa di lihat dengan memilih inline styles :
contoh lain :

5. Built With : extensi ini hampir sama dengan wappalyzer yang berfungsi untuk mengatahui infrastruktur dari website, tetapi Built With memiliki analisa lebih rinci, bukan hanya menganalisa website dari framework atau cms yang di gunakan , tetapi builtwith menganalisa sampai dengan CDN, Security, Documents standard, dan element-element website lain yang ada di dalamnya.
6. Hasher : Extensi yang berfungsi untuk mengubah angka menjadi banyak sekali tipe enkripsi seperti MD5, SHA, Winpool dll. extensi ini juga bisa menkonversi bilangan seperti binner, octa, hexa, desimal dll. pada ratting extensi GC, Hasher memiliki 5 stars, yang menunjukkan betapa powerfullnya extensi ini. dan bisa di bilang sangat bermanfaat bagi para pengguna chrome khusunya webdeveloper.
7. Chrome Dev Editor : Tools ini adalah sebuah Applikasi yang di buat oleh Google, yang berfungsi sebagai editor text untuk keperluan pengembangan website. tools yang satu ini bukan lagi sebuah extention seperti yang saya terangkan sebelumnya, Chrome Developers adalah murni sebuah Applikasi , dan bisa di gunakan offline, walaupun begitu Applikasi ini tetap punya ketergantungan terhadap browser Chrome. hal-hal yang menarik di applikasi ini adalah designnya yang simple dan menarik, juga terdapat fitur GIT yang makin memudahkan para developer dalam pengerjaannya bersama team.
8. Css Shack : Applikasi ini sama alirannya dengan Chrome Dev Editor, bedanya Css Shack adalah sebuah applikasi developer untuk membuat sebuah tampilan website dengan cara seperti mengedit dan membuat gambar di photoshop. jadi applikasi ini menggunakan layer sebagai landasan elemennya dan GUI property untuk mengatur Style nya. sayangnya applikasi ini berbayar dan hanya di batasi fitur dan jangka pemakaiannya.
9. Espruino Web IDE : Applikasi ini sebenarnya tidak untuk seorang web developer, karna apps ini di guankan untuk mengkode sebuah mikrokontroller, tetapi apabila ada seorang web developer yang ingin pindah menjadi seorang pengembang mikrokontroller, apps ini benar-benar tepat , karna bahasa yang di gunakan adalah bahasa Java Script. menakjubkan? memang benar, sebuah code yang awalnya di peruntukkan untuk animasi, sekarang malah di gunakan untuk mengkode sebuah mikrokontroller. apps ini gratis dan mempunyai design yang mudah di pahami.
10. Webpad : Applikasi yang satu ini adalah applikasi yang minimalis dan sangat simple dalam penggunaannya, walaupun begitu apps ini benar-benar powerfull untuk melakukan coding web, dengan size yang kecil membuat apps ini begitu ringan di jalankan, terdapat fitur-fitur gedit yang sudah umum di gunakan oleh text editor.
NOTE : 3xpl01t
memberikan tawaran bagi pembaca yang ingin order membuat website, bisa
order ke kami , untuk tata caranya bisa masuk ke link berikut.
Sekian artikel saya, Semoga Bermanfaat. Wassalamualaikum Wr Wb
Stay fools to Stay Hungry
NB : Artikel ini di peruntukkan untuk pendidikan semata. hal-hal negatif yang di lakukan oleh pengguna tutorial , bukan tanggung jawab penulis.